목록프로그래밍 (1)
개발부터 자유까지
 [Flutter] UI 그리기 연습(3) - 반복되는 버튼을 하나의 위젯으로
[Flutter] UI 그리기 연습(3) - 반복되는 버튼을 하나의 위젯으로
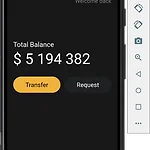
- UI 그리기 연습 시리즈는 아래 링크의 홈화면을 그려보는 포스팅입니다. https://dribbble.com/shots/19858341-Finnancial-Mobile-IOS-App Financial Mobile IOS App dribbble.com - 코드 설명 (코드 작성 순서로) 이전 포스팅에서 Container 위젯으로 버튼을 만들었는데, Container 위젯을 반복하지말고, Button 클래스를 만들어서 위젯으로 사용할 예정입니다. Button.dart 파일에 Button 클래스를 생성합니다. Button 클래스는 StatelessWidget 위젯을 상속받는 형태입니다. 버튼이 두개이기 때문에 main.dart에서 Button 클래스의 생성자를 호출할때마다 글자, 배경색, 글자색을 다르게 ..
Flutter
2023. 7. 13. 01:48
