개발부터 자유까지
[Flutter] 코딩셰프 순한맛 19 - Builder Widget 없이 스낵바 구현, 토스트 메세지 구현하기 본문
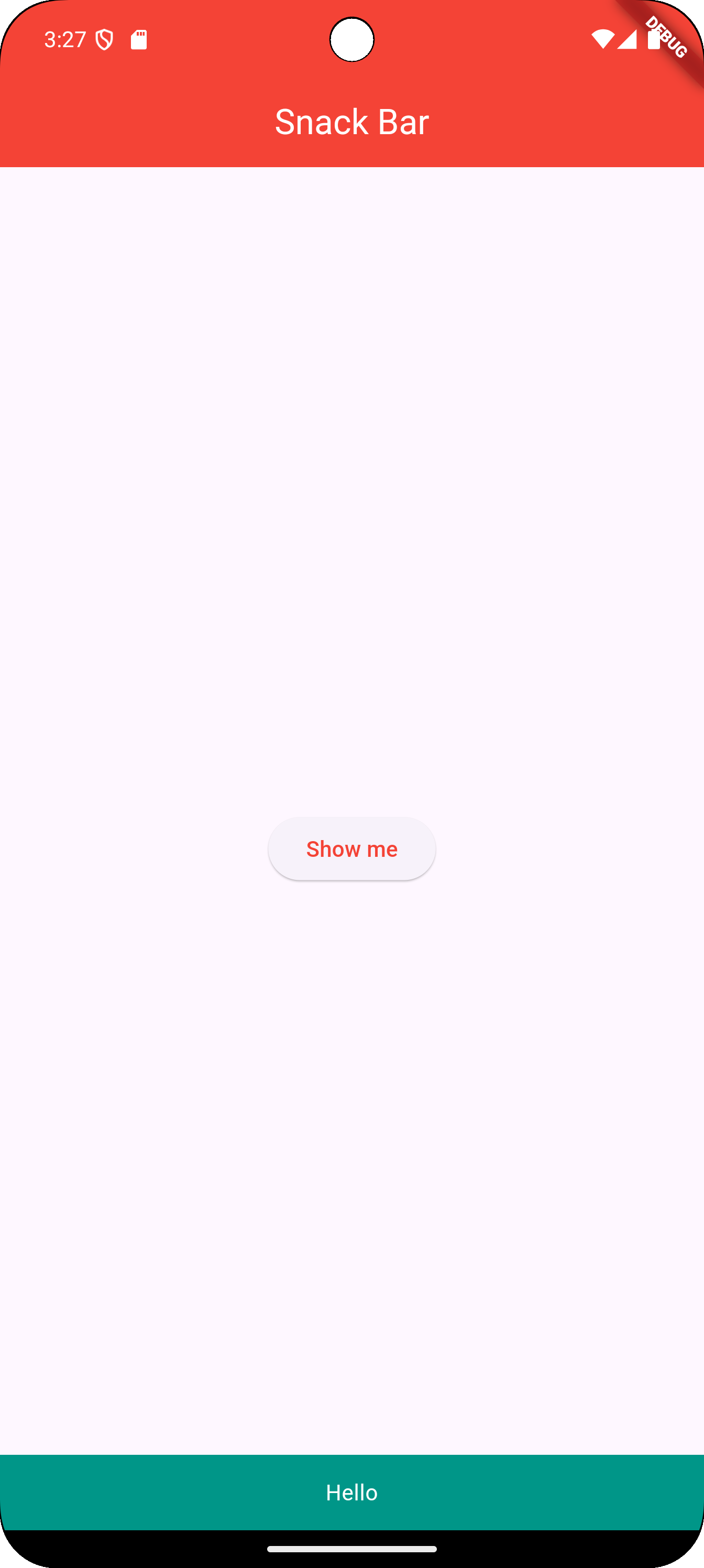
Builder Widget 없이 스낵바 만들기
- 강의에서는 RaisedButton으로 구현했지만 deprecated 됨
- ElevatedButton으로 대체 구현함

main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar',
theme: ThemeData(primarySwatch: Colors.red),
home: const MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Snack Bar',
style: TextStyle(color: Colors.white),
),
centerTitle: true,
backgroundColor: Colors.red,
),
body: MySnackBar(),
);
}
}
class MySnackBar extends StatelessWidget {
const MySnackBar({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context)
.showSnackBar(const SnackBar(
content: Text('Hello',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white),
),
backgroundColor: Colors.teal,
duration: Duration(milliseconds: 1000),
),
);
},
child: Text('Show me')),
);
}
}
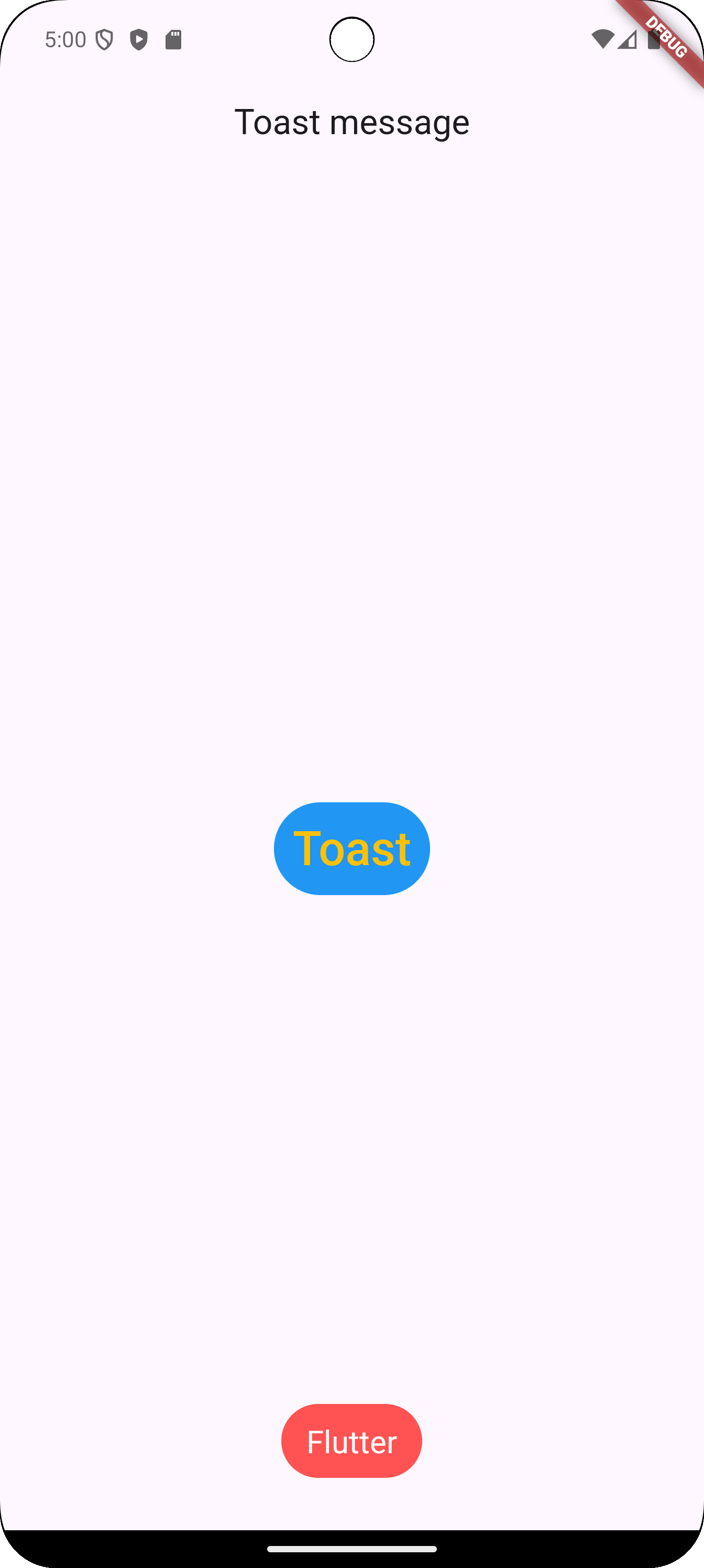
토스트 메세지 구현하기

main.dart
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Toast',
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Toast message'),
centerTitle: true,
),
body: Center(
child: TextButton(
onPressed: () {
flutterToast();
},
style: TextButton.styleFrom(backgroundColor: Colors.blue),
child: const Text(
'Toast',
style: TextStyle(color: Colors.amber, fontSize: 30.0),
),
),
),
);
}
}
void flutterToast() {
Fluttertoast.showToast(
msg: "Flutter",
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.redAccent,
fontSize: 20.0,
textColor: Colors.white,
toastLength: Toast.LENGTH_SHORT);
}
pubspec.yaml
name: flutter_practice
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1
environment:
sdk: ^3.5.1
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
http: ^1.2.2
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
fluttertoast: ^8.2.8
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^4.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/mario.jpg
- assets/sonic.jpg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/to/resolution-aware-images
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/to/asset-from-package
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/to/font-from-package
이슈
- pubspec.yaml 파일에 fluttertoast 를 추가하고 typo 에러가 발생 후 main.dart 파일에 fluttertoast 가 import 되지 않는 현상
해결
출처
https://youtu.be/7E8l9ggxz-Q?si=TWIgD9UxKg_ySPEV
'Flutter' 카테고리의 다른 글
| [Flutter] 코딩셰프 순한맛 21 - Column widget, Row widget (0) | 2024.09.16 |
|---|---|
| [Flutter] 코딩셰프 순한맛 20 - 컨테이너 위젯 (0) | 2024.09.12 |
| [Flutter] 코딩셰프 순한맛 18, 26 - 스낵바, BuildContext (3) | 2024.09.09 |
| [Flutter] 코딩쉐프 순한맛 강좌 14 - 메뉴 아이콘 추가하기 (0) | 2024.09.08 |
| [Flutter] windows에 flutter 설치시 이슈 (0) | 2024.08.29 |


